We don’t need to tell you how important mobile digital marketing is in 2018. If you’re reading this blog post, you know how important mobile digital marketing is.
If you don’t, you should know that it’s been established that the majority of Google searches are made on a mobile device (Sterling, 2016).
While this number varies between industries, a report has also been released that shows how mobile devices will soon make up the majority of website visits in total (Fetto, 2017).
A large proportion of your customers are searching for and experiencing your brand or product on their mobile devices, which is why you need to ensure that you can turn mobile visitors into long term customers.

So with all of this in mind, here are 4 ways to double your mobile conversions.
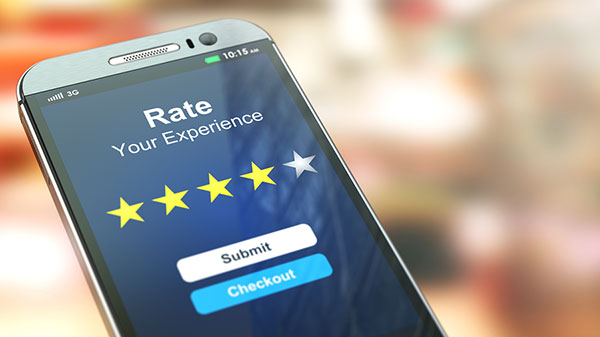
1. Optimise your calls-to-action today!
See how enticing that looks? That’s a pretty solid CTA.
In a nutshell, optimising your CTAs involves 3 main things:
- Avoiding generic and boring text
- Ensuring the text is relevant to the benefit the user will receive
- Using time-sensitive words to create urgency
While these points are relevant to desktop CTAs as well, they’re especially important for mobile where people are arguably less likely to convert.

Avoiding generic and boring words:
You’re going to want to stay away from phrases which are too generic and could pretty much apply to anything.
An example of this would be a button that simply said “buy product” or “download pdf”. No thanks…
Ensuring the text is relevant to the benefit the user will receive:
You should use your buttons to describe exactly what will happen when the button is clicked, or how the user will benefit from clicking it.
As can be seen in the heading “Optimise your calls-to-action today!”, a promise is made that the user will actually be able to optimise the calls-to-action on their website.
Using time-sensitive words:
Time-sensitive words are important for creating some urgency with the user
“Optimise your calls-to-action today” indicates to the user that their vision of having amazing CTAs doesn’t have to be some pipe dream for the future, but that they can actually start now, by clicking on the button.
Bonus tip: Have an image of someone looking directly at the CTA button:
This is an interesting tip from Neil Patel who has used this tactic to great success in the past.
By having an image of someone looking at the call-to-action, the user will subconsciously have their attention drawn to it. This isn’t necessarily a requirement for a CTA to be successful, but it’s quite a smart move.
Here’s the example from Neil Patel’s page:

Try this out and see what the results are. It’s probably worth a dabble. Just avoid typos in your graphics like in the one above, unless you want your user to enquir (whatever that means).
2. Quick mobile checkouts
Let’s not kid ourselves; checking out on desktop is much more comfortable than checking out on mobile. You don’t have to deal with the small buttons, the difficulty of switching tabs, and the stripped down view of a mobile page.
This is why it’s so important to make the mobile checkout process as quick and easy as possible. You can achieve this with the following tips:
- Quick and simple forms
- 1-click checkout for return customers
- Use Google Pay

Quick and simple forms:
This is the most basic piece of advice out there on increasing mobile conversions, but we still see mobile sites not doing this!
Like I said, mobile phones can be difficult to navigate with. People don’t want to have to enter a security question of what their mother’s maiden name is.
Keep it short, simple, and on the money.
1-click checkouts for return customers:
Great! You’ve got customers coming back for more, so you must be doing something right.
But do them (and yourself) a favour in allowing them to perform an even quicker 1-click checkout since they’ve purchased from you before. Ask your web developers how your site can store their information.
Allow customers to pay with Google:
Google have recently released a nifty little feature which allows mobile websites and apps to integrate a “Pay with Google” feature, allowing users to experience a seamless checkout experience.
The integration automatically stores the information of users and provides an instant checkout process.
This feature is a must for any website or app selling their product online. You can read more about this feature and how to implement it here.

3. Make it easy for people to switch from mobile to another device
It’s not uncommon for people to start searching and browsing on mobile, but to then actually end up converting on desktop. This is why you should ensure your visitors can easily swap from their mobile device to their desktop, without losing their info (as pointed out by entrepreneur.com).
Instead of making users store the URL link somewhere on their phone, only to forget about it later, provide an option for an email to be sent to them of the page they’re on.
Better yet, make them aware of why this might be useful for them, such as the fact that you’re aware they might only want to make the purchase when they get home.

4. Let Google Analytics tell you the full story
In doing all of this, it’s imperative that you let Google Analytics tell you what’s really going on with your mobile visitors.
It’s no good to just make some changes that you think will increase mobile conversions without actually checking on the results in Analytics.
It’s also important to check up on your mobile engagement metrics to see how people are interacting with your mobile site. This includes the average pages viewed per session, the average time per session, as well the the bounce rate of visitors.
If you make changes to your mobile site and see these metrics improve, you know you’re on the right track. Make some more changes, and improve some more.

References:
https://searchengineland.com/report-nearly-60-percent-searches-now-mobile-devices-255025
http://hitwise.connexity.com/070116_MobileSearchReport_CD_US.html
https://neilpatel.com/blog/increase-mobile-conversions/
Tags: call-to-action, conversion, mobile
Stay In The Know
Cut the clutter and stay on top of important news like this. We handpick the single most noteworthy news of the week and send it directly to subscribers. Join the club to stay in the know…



About Anika
Anika is our digital marketing creative and social media guru, with a passion for everything design and user experience optimisation. She's passionate about strategising new campaigns and utilising her knowledge of the psychology behind the consumer’s journey.
Outside the office she spends most of her time outdoors or trying to be the ultimate master chef.